Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Flutter
- frontend
- pyQT
- 행동패턴
- 모멘텀 기반 지표
- 비트코인
- ccxt
- behavioral pattern
- 어댑터 패턴
- ai
- LLM
- Design Patterns
- Python
- 오블완
- design pattern
- 구조패턴
- 변동성 기반 지표
- 소프트웨어공학
- 티스토리챌린지
- adx
- 디자인 패턴
- 디자인패턴
- 추세 기반 지표
- 플러터
- pyqt6
- 볼린저 밴드
- MACD
- next.js
- front-end
- RSI
Archives
변혁적인 삶
[GitHub Copilot] 사용법 본문
반응형

🚀GitHub Copilot?
GitHub Copilot은 GitHub에서 개발한 AI기반 코드 작성 도우미입니다.
Visual Studio Code, Jetbrain IDE 등 다양한 IDE에서 사용할 수 있으며,
대표적인 기능으로 코드 제안, 오류 수정, 문서 생성 등의 기능을 제공합니다.
📚사용방법
VS Code에서 GitHub Copilot을 사용하는 방법입니다.
1. GitHub Copilot 구독
- GitHub Copilot은 다음 링크를 통해 구독할 수 있습니다.
https://github.com/features/copilot - GitHub Copilot은 1회에 한해 무료로 30일간 평가판을 사용할 수 있습니다.
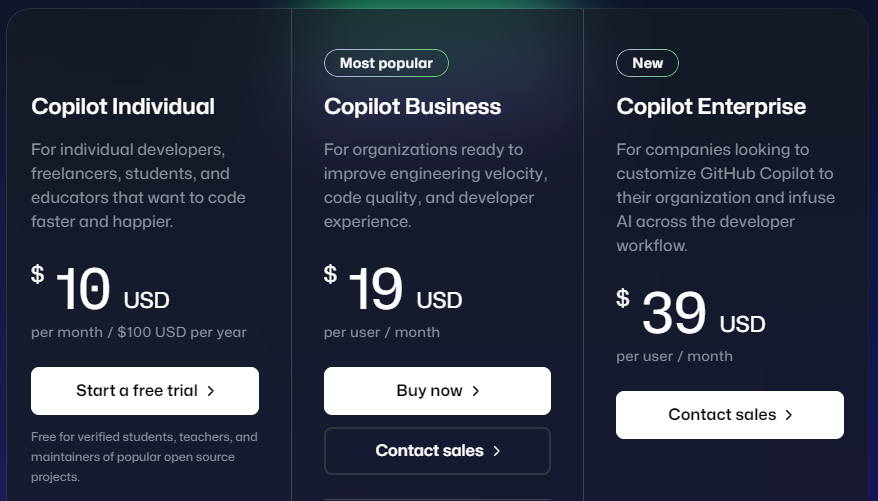
평가판이 끝난 이후에는 유료 구독이 필요하며, GitHub Copilot Plan은 다음과 같습니다. 
- Copilot Business와 Enterprise는 더 많은 기능을 제공하지만, 일반적인 개인 사용자라면 월 10$(연간 결제 시 100$)의 Copilot Individual로 충분합니다.
2. GitHub Copilot 확장 프로그램 설치(VS Code)
- VS Code가 아니더라도 GitHub Copilot을 지원하는 IDE에는 아래 2개의 확장 프로그램이 있습니다.
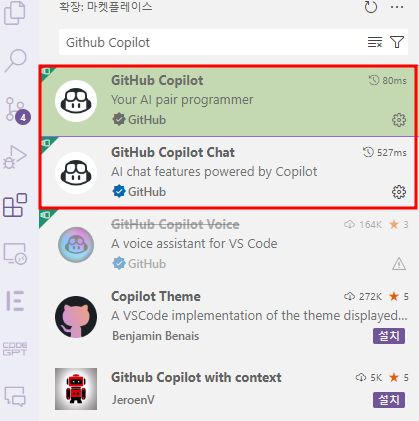
- IDE의 확장 프로그램에서 GitHub Copilot, GitHub Copilot Chat를 검색하여 설치합니다.

- IDE의 확장 프로그램에서 GitHub Copilot, GitHub Copilot Chat를 검색하여 설치합니다.
- GitHub Copilot은 코드를 작성할 때 실시간으로 코드를 제안하는 기능을 하며, Copilot의 핵심 기능입니다.
- GitHub Copilot Chat은 VS Code 내에서 AI와 대화하며 코딩 작업을 수행할 수 있는 채팅 인터페이스를 제공합니다. (Chat-GPT, AIStudio와 같은 생성형 AI)
3. GitHub 계정 로그인
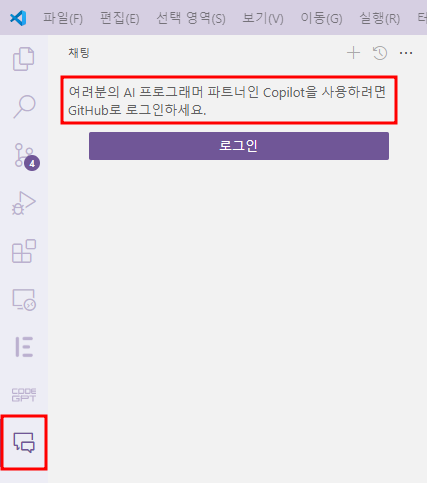
- 확장 프로그램 설치가 완료되었으면 VS Code에서 GitHub 로그인이 필요하다는 메시지가 표시됩니다.

- GitHub Copilot을 구독한 계정으로 로그인 합니다.
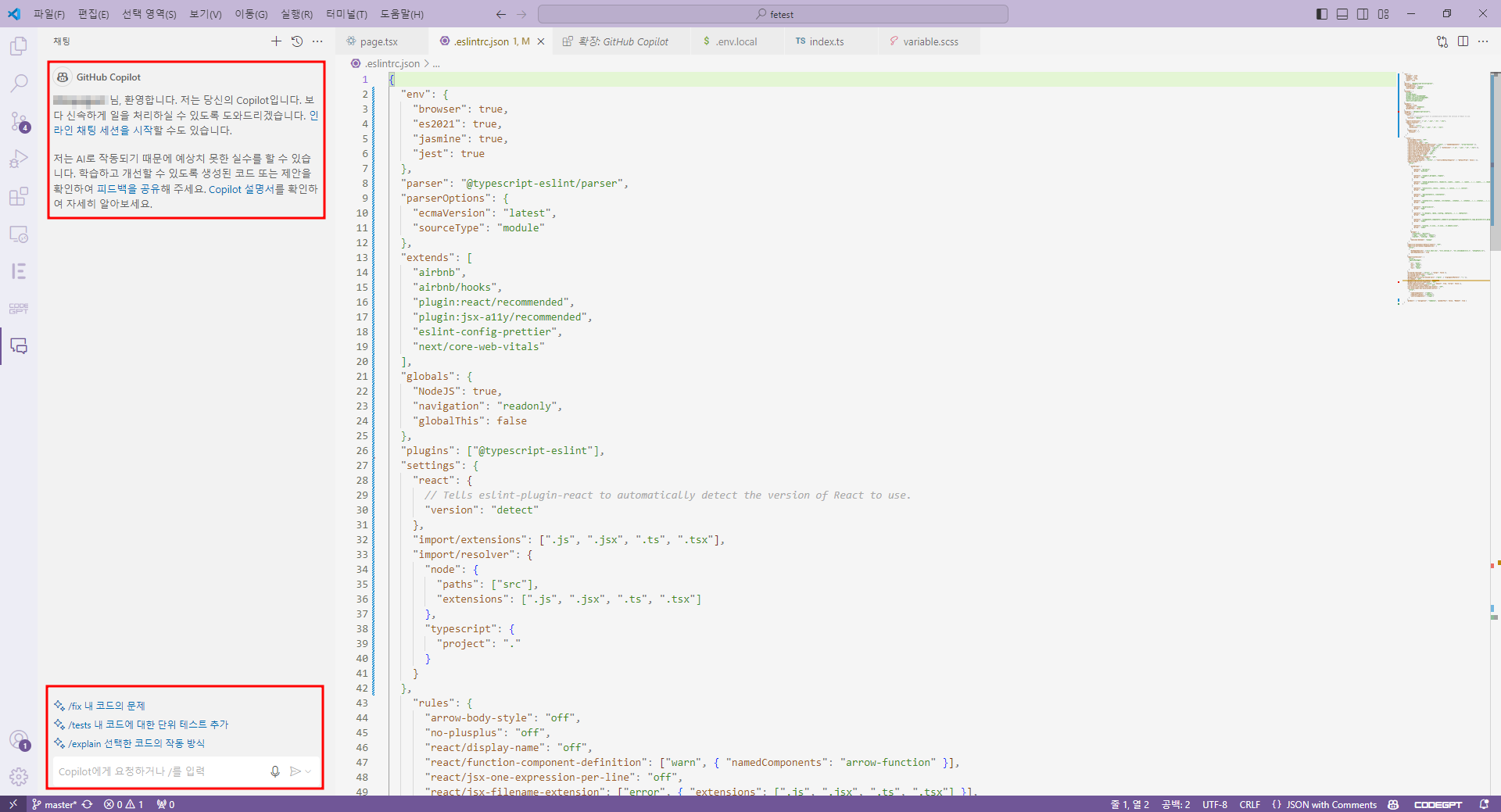
- 위 화면이 나오면 GitHub Copilot을 사용할 준비가 완료 되었습니다.
-

4. 기능 사용법
인라인 코드 제안
- Copilot의 핵심, 코드 자동완성(제안)은 코드 편집기에서 코드를 작성하면 자동으로 코드 제안을 제공한다.
- 회색으로 표시된 제안을 확인하고, Tab키를 눌러 인라인 제안을 수락할 수 있습니다.
- 또한, "Esc"키를 눌러 인라인 제안을 닫을 수 있습니다.
- 만약 제안이 마음에 들지 않는다면 "Alt + ]"를 통해 다음 제안을 받을 수 있습니다.
- "Ctrl + →"를 통해 제안의 다음 단어만 수락할 수 있습니다.
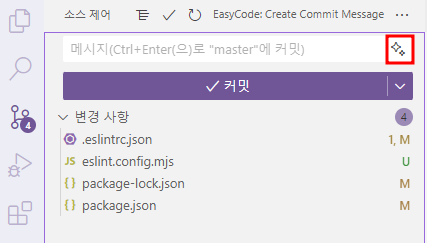
커밋 메시지 제안
- 커밋 메시지를 작성할 때 우측 반짝이는 버튼을 클릭하면 Copilot이 파일을 살펴보고 자동으로 추천 커밋 메시지를 작성해줌

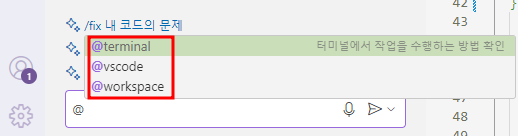
Github Copilot Chat(VS Code)
- ChatGPT 처럼 단순 물어보는 것 뿐만 아니라 에이전트를 이용하여 보다 효과적으로 사용할 수 있습니다.
- 에이전트에는 terminal, vscode, workspace 총 3가지가 있으며, 에이전트를 사용하기위해서는 입력란에 @ 기호를 입력하면 됩니다.

1) WorkSpace 에이전트
- 워크 스페이스의 코드에 대한 지식을 가지고 있기에, 예를 들어 관련 파일, 함수 또는 클래스를 찾는데 도움을 줄 수 있습니다.
- Ex)
질의: @workspace DB 초기화가 어디서 이루어져?
결과: DB초기화는 lib/db.ts에서 이루어지고 있으며, 관련 코드는 다음과 같습니다.
<--DB 초기화 코드-->2) Terminal 에이전트
- 터미널에 대한 지식을 가지고 있기에, 예를 들어 명령을 실행해야 하는데 플래그가 무엇인지, 올바른 구문이 무엇인지 모를 때 도움을 줄 수 있습니다.
- Ex)
질의: @terminal how can i see all hidden files?
결과: ls -a
3) Vscode 에이전트
- VS Code의 명령어와 기능 대한 지식을 가지고 있기에, 예를 들어 VS Code에서 설정을 변경해야 하는데 어디서, 어떻게 수정해야하는지 모를때 에이전트가 도움을 줄 수 있습니다.
- Ex)
질의: @vscode 기본 문자 크기 어떻게 수정해?
결과: 문자 크기는 너의 Settings.json파일에서 editor.fontSize를 변경하면 됩니다.
{ "editor.fontSize": 18}4) 에이전트 외 명령
- "/explain" : 코드를 선택한 다음 "/explain"명령을 실행하면 해당 코드가 어떤 작업을 하는지 설명
- "Ctrl + Shift"를 누르면 에이전트와 명령을 계속 사용할 수 있는 창이 팝업에서 열림(Not 사이드바)
- "/doc" : 함수의 문서를 작성하는데 도움
- "/fix" : 선택한 코드의 문제에 대한 수정 제안
- "/tests" : 선택한 코드에 대한 단위 테스트 생성
- 에이전트와 결합하여 사용 가능
- Ex) @workspace /fix를 통해 워크 스페이스의 문제에 대한 수정 제안
@workspace /tests를 통해 워크 스페이스의 단위 테스트 생성
📌 참고
- https://docs.github.com/en/copilot/configuring-github-copilot/configuring-github-copilot-in-your-environment
- https://code.visualstudio.com/docs/copilot/copilot-chat
AI-powered chat conversations with GitHub Copilot
Interact with GitHub Copilot through AI-powered chat conversations in VS Code to generate code, increase your code understanding, and even configure your editor.
code.visualstudio.com
Configuring GitHub Copilot in your environment - GitHub Docs
You can enable, configure, or disable GitHub Copilot in a supported IDE.
docs.github.com
반응형
'AI' 카테고리의 다른 글
| [AI | 데이터분석] 3. 모멘텀 기반 지표(RSI, Stochastic Oscillator, CCI) (1) | 2024.11.20 |
|---|---|
| [AI | 데이터분석] 2. 추세 기반 지표(MA, MACD, ADX) (0) | 2024.11.19 |
| [AI | 데이터분석] 1. 코인 자동 매매 프로그램을 위한 데이터 분석의 기본 (0) | 2024.11.18 |
| [AI | 데이터분석] CCXT를 이용한 코인 데이터 수집하기 (1) | 2024.11.14 |
| [OpenAI] Chat GPT-4o 무료 사용법 (2) | 2024.10.07 |




