| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ccxt
- 비트코인
- 모멘텀 기반 지표
- Flutter
- RSI
- 볼린저 밴드
- front-end
- pyqt6
- 어댑터 패턴
- design pattern
- 추세 기반 지표
- 변동성 기반 지표
- 플러터
- LLM
- 디자인 패턴
- ai
- 오블완
- Design Patterns
- 구조패턴
- behavioral pattern
- MACD
- 행동패턴
- Python
- adx
- 디자인패턴
- next.js
- 소프트웨어공학
- frontend
- pyQT
- 티스토리챌린지
변혁적인 삶
[Next.js] 2. 프로젝트 실행 및 구조 본문

🚀 [Next.js] 2. 프로젝트 실행 및 구조
모든 프로젝트는 Windows 환경에서 진행됩니다.
목차
- Next.js 시리즈
- 개요
- 프로젝트 실행
- 프로젝트 구조(1)
Next.js 시리즈
[Next.js] 1. 설치 및 환경 구성
🚀 [Next.js] 1. 설치 및 환경 구성모든 프로젝트는 Windows 환경에서 진행됩니다.Next.js란?Next.js는 React 기반의 오픈 소스 웹 개발 프레임워크입니다.서버 사이드 렌더링 (SSR), 정적 사이트 생성 (SS
revolutionarylife.tistory.com
[Next.js] 2. 프로젝트 실행 및 구조
🚀 [Next.js] 2. 프로젝트 실행 및 구조모든 프로젝트는 Windows 환경에서 진행됩니다.목차Next.js 시리즈개요프로젝트 실행프로젝트 구조(1)Next.js 시리즈https://revolutionarylife.tistory.com/2 [Next.js] 1.
revolutionarylife.tistory.com
[Next.js] 3. 프로젝트 폴더 구조
🚀[Next.js] 3. 프로젝트 폴더 구조모든 프로젝트는 Windows 환경에서 진행됩니다.목차ComponentContainerUtilstypesMiddlewareNext.js 시리즈https://revolutionarylife.tistory.com/2https://revolutionarylife.tistory.com/4 [Next.js
revolutionarylife.tistory.com
개요
이번 포스트에서는 설치한 Next.js 프로젝트의 실행 방법과 생성된 프로젝트의 구조에 대해 알아봅시다.
프로젝트 실행
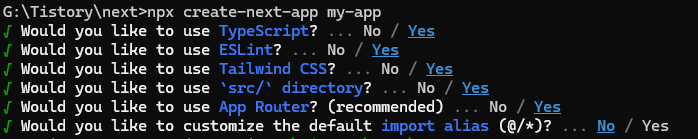
https://revolutionarylife.tistory.com/2에서 설명한대로 npx create-next-app my-app를 그대로 수행했다면, 해당 명령어를 수행한 위치에 "my-app"이라는 폴더가 하나 생겼을겁니다.

프로젝트 구조는 다음에 설명하고, 먼저 Next.js 프로젝트를 실행해본다.
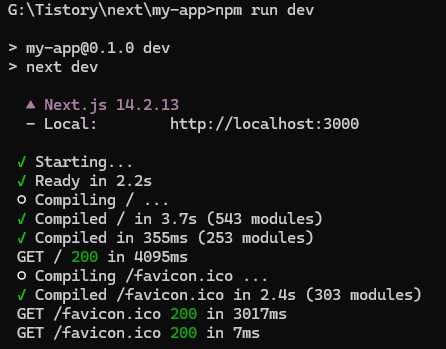
생성한 Next.js 프로젝트를 실행하기 위해서는 my-app 폴더에 들어가서 아래 명령어를 수행하면 된다.
npm run dev
사진과 같이 명령어가 성공적으로 실행되면, http://localhost:3000으로 접속이 가능하다.

상기 화면이 보인다면, Next.js 프로젝트를 성공적으로 실행한 것 이다.
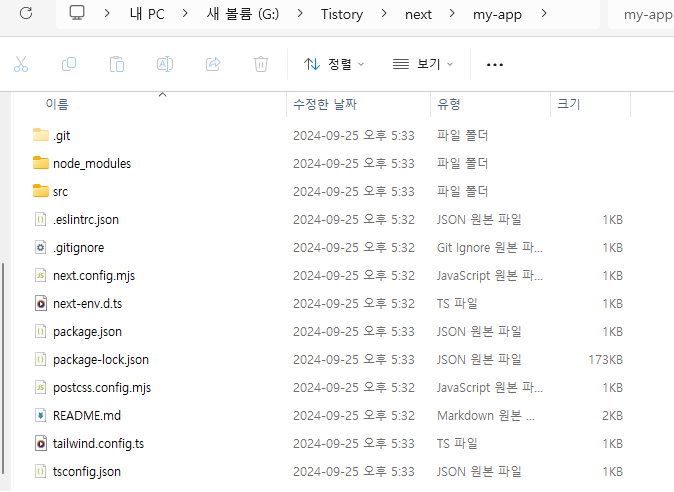
프로젝트 구조
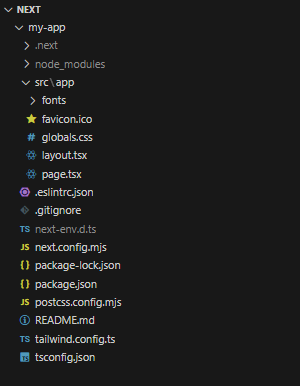
Next.js의 프로젝트의 기본 구조는 다음과 같습니다.
다만, 프로젝트 생성 시 설정에 따라 약간 차이가 있을 수 있습니다.
본인은 하기 이미지와 같이 설정하였습니다.


폴더 구조를 설명 하기 전 폴더를 좀 더 체계적으로 관리하기 위해 'src/'안에 다음과 같은 폴더를 추가해줍니다.
- components
- container
- styles
- utils
- types
#추가 후 'src/' 폴더 구조
src/
├── app/
├── components/
├── container/
├── styles/
├── utils/
├── types/
✨ src, app, styles폴더와 eslintrc.json에 대해 알아봅시다.
src 폴더
Next.js 프로젝트를 생성할 때, 'src' 폴더를 사용할지 여부를 결정했을텐데, 사용한다고 했다면 'src' 폴더가 생성되며, 이 안에 'app' 폴더가 포함됩니다.
src 폴더는 모든 소스 코드를 저장하는 폴더입니다.
'src' 폴더를 사용하면 코드 내에서 @/ 를 통해 해당 폴더 경로를 쉽게 참조할 수 있습니다. 이는 'src' 폴더를 프로젝트의 루트 경로로 지정하는 것과 같으며, 코드 관리 및 가독성을 향상시키는 효과를 제공합니다.
특히, 프로젝트 규모가 커지면서 코드가 복잡해지는 경우 'src' 폴더를 사용하여 폴더 구조를 체계적으로 구성하는 것이 유용합니다. 예를 들어, 'src' 폴더 안에 컴포넌트, 스타일, 유틸리티 등 코드 유형별로 폴더를 분리하여 관리할 수 있습니다. 이는 코드 가독성을 높이고 유지보수를 용이하게 합니다.
'src' 폴더를 사용하지 않더라도 폴더 구조를 구성할 수 있지만, 복잡한 프로젝트에서는 코드 관리의 효율성을 위해 'src' 폴더를 활용하는 것이 권장됩니다.
app 폴더
앱 라우터를 사용하는 Next.js(13이상)에서 가장 중요한 app 폴더입니다. Next.js 13부터는 새로운 디렉토리 기반 라우팅 시스템인 앱 라우터가 도입되었는데, 자세한 내용은 하기 공식 홈페이지를 참고해주세요.
App Router | Next.js
Use the new App Router with Next.js' and React's latest features, including Layouts, Server Components, Suspense, and more.
nextjs.org
다음은 설명을 돕기위한 'src/app/'폴더의 기본 구조 예시입니다.
#기본 구조 예시
src/
├── app/
│ ├── layout.tsx # 공통 레이아웃
│ ├── page.tsx # 루트 페이지
│ ├── about/
│ │ ├── page.tsx # /about 경로에 대응하는 페이지
│ └── dashboard/
│ ├── layout.tsx # /dashboard 경로의 레이아웃
│ ├── page.tsx # /dashboard 경로의 페이지
src/app 폴더는 Next.js 13의 앱 라우팅 방식으로 app폴더 내 각 폴더는 자동으로 URL에 대응합니다.
app폴더의 기능 중 간략히 라우팅과 레이아웃에 대한 설명을 하자면 다음과 같다.
- 라우팅 (Routing):
- app 폴더 안에서 폴더 구조는 자동으로 URL 경로와 매핑됩니다. 예를 들어, app/about/page.tsx 파일은 /about 경로로 접근할 수 있습니다. (http://localhost:3000/about으로 접근 가능)
- page.tsx: 각 경로에 대해 기본적으로 랜더링될 페이지를 정의하는 파일입니다.
- 레이아웃 (Layouts):
- layout.tsx 파일을 사용하면 해당 디렉토리 및 하위 디렉토리 내의 모든 페이지에서 공통으로 사용하는 레이아웃을 정의할 수 있습니다.
- 예를 들어, app/dashboard/layout.tsx 파일을 만들면 /dashboard 하위의 모든 페이지에 이 레이아웃이 적용됩니다.
styles 폴더
프로젝트의 CSS관련 요소를 모아두는 곳 입니다.
- globals.css : 전역 스타일을 정의하는 파일
- src/app/layout.tsx에서 임포트하여 전체에 적용하도록 하고 있다. (app폴더 하위의 모든 페이지에 해당 레이아웃이 적용되기에, 해당 파일에서 globals.css를 임포트하면 프로젝트 전체에 적용됨)
- 글꼴, 색상, 여백, 패딩, 레이아웃 등을 설정할 수 있습니다.
- variable.css : CSS 변수를 정의하는 파일
- CSS 변수는 특정 값을 저장하고, 나중에 다른 스타일 규칙에서 참조하여 사용할 수 있는 변수입니다.
- 예시로 다음처럼 variable.css에 색상 변수를 정의하고, 불러와 사용할 수 있습니다.
/* 색상 변수 정의 */
:root {
--primary-color: #007bff;
--secondary-color: #6c757d;
--white: #fff;
--black: #000;
}
/* button.css */
button {
background-color: #6c757d; // X
background-color: var(--secondary-color); // O
/* ... */
}- variable.css를 사용하면 CSS 코드의 재사용성을 높일 수 있습니다. 특히, 색상, 글꼴, 크기 등을 변수로 정의하면, 나중에 코드를 수정할 때 일괄적으로 변경할 수 있어 편리합니다.
- variable.css는 CSS 코드의 유지보수를 용이하게 합니다. 변수를 사용하면 코드를 더욱 명확하게 관리하고, 변경 사항을 쉽게 반영할 수 있습니다.
eslintrc.json
eslintrc.json 파일은 Next.js 프로젝트에서 ESLint 설정을 관리하는 데 사용됩니다.
ESLint는 JavaScript와 TypeScript 코드에서 문법 오류, 코드 스타일 문제, 또는 잠재적인 버그를 찾아내고 수정할 수 있도록 도와주는 정적 코드 분석 도구입니다.
ESLint는 프로젝트 전반에 걸쳐 일관된 코드 품질과 스타일을 유지하여 코드 가독성을 높이며 유지보수를 용이하게합니다. 따라서, ESLint를 사용하는 것을 권장합니다.
ESLint의 주요 역할은 다음과 같습니다.
- 코드 품질 유지:
- ESLint는 코드에서 문법적 실수나 잠재적인 문제를 미리 찾아내어 코드가 제대로 동작하지 않거나 비효율적인 구문을 사용하지 않도록 도와줍니다.
- 코드 스타일 일관성:
- ESLint 규칙을 통해 팀이나 프로젝트 전반에서 일관된 코드 스타일을 유지할 수 있습니다. 예를 들어, 들여쓰기, 세미콜론 사용 여부, 따옴표 종류 등을 설정할 수 있습니다.
- Next.js와의 호환성 유지:
- Next.js는 자체적인 ESLint 규칙을 포함하고 있어, 성능에 문제가 될 수 있는 코드나 최적화되지 않은 코드 패턴을 미리 경고해줍니다. eslintrc.json에서 Next.js의 기본 규칙을 가져오거나, 필요에 따라 추가적인 규칙을 덮어쓸 수 있습니다.
- 플러그인 및 확장 설정:
- eslintrc.json 파일에서 ESLint 플러그인과 확장을 설정하여 React, TypeScript, Next.js와 같은 특정 프레임워크 또는 언어의 규칙을 적용할 수 있습니다.
📋 다음 시간에..
다음 폴더들은 "[Next.js] 3. 프로젝트 폴더 구조" 포스트에서 설명을 이어나갈 예정입니다.
- components
- container
- utils
- types
'Web > Next.js' 카테고리의 다른 글
| [Next.js] Tailwind CSS: 개념, 사용 방법, 예시 (0) | 2024.10.21 |
|---|---|
| [Next.js] Middleware(미들웨어) (2) | 2024.10.16 |
| [Next.js] 3. 프로젝트 폴더 구조 (0) | 2024.10.16 |
| [Next.js] 1. 설치 및 환경 구성 (2) | 2024.09.24 |




